Esta fuente, diseñada especialmente para ser accesible, facilita la lectura a personas con discapacidad intelectual, autismo, adultos mayores o quienes están aprendiendo nuestro idioma. Al distinguir claramente letras como la ‘l’, la ‘I’ y el ‘1’, o al evitar confusiones entre la ‘o’ y el ‘0’, se reduce la posibilidad de errores y se mejora la comprensión.
Diseñada para ser clara y legible, esta fuente incorpora características que hacen la diferencia para personas con diversas necesidades. Desde la distinción entre letras similares hasta un espaciado óptimo, cada detalle contribuye a una mejor experiencia de lectura
La Inclusive Sans es más que una simple fuente; es una herramienta que facilita la comunicación. Por eso hemos adoptado esta tipografía que cumple con los más altos estándares de accesibilidad, tales como:
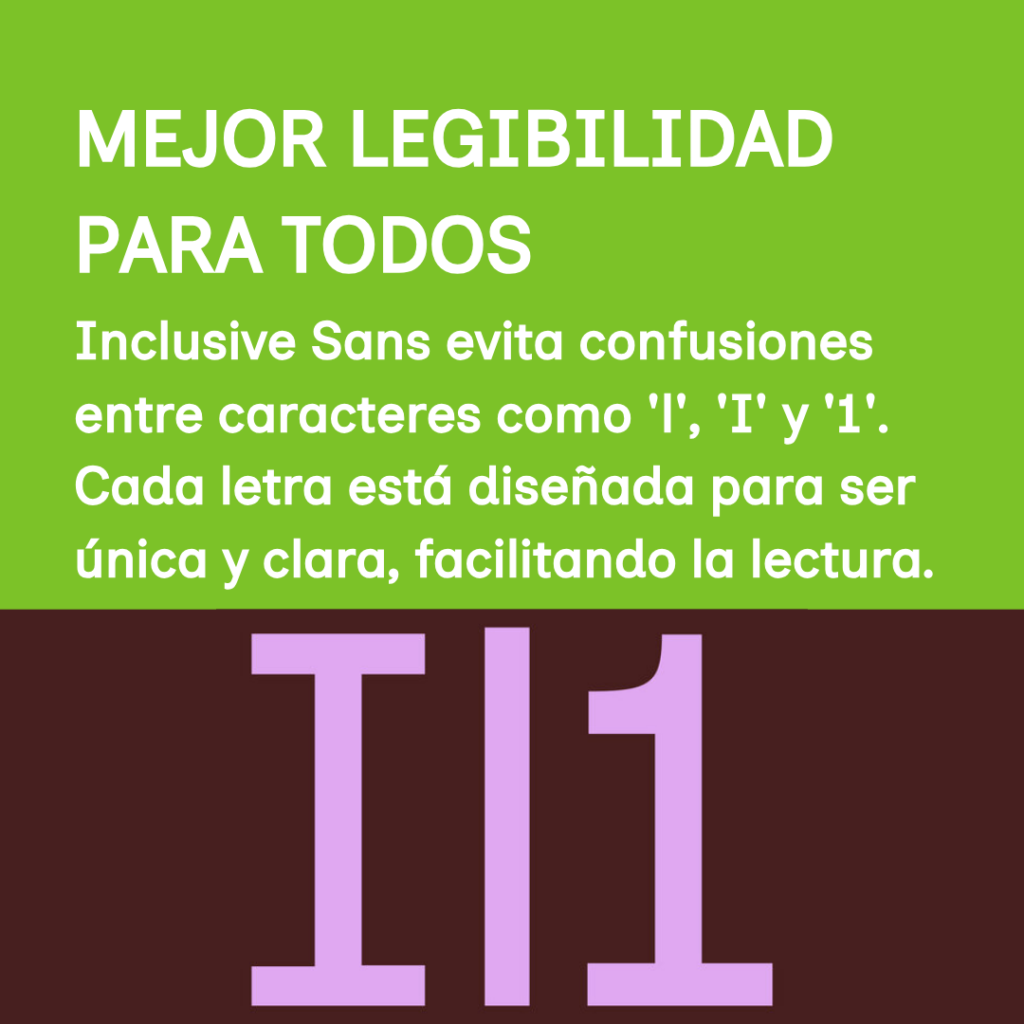
Distinción clara entre l, I y 1
– No duplica las letras d, b, q, p
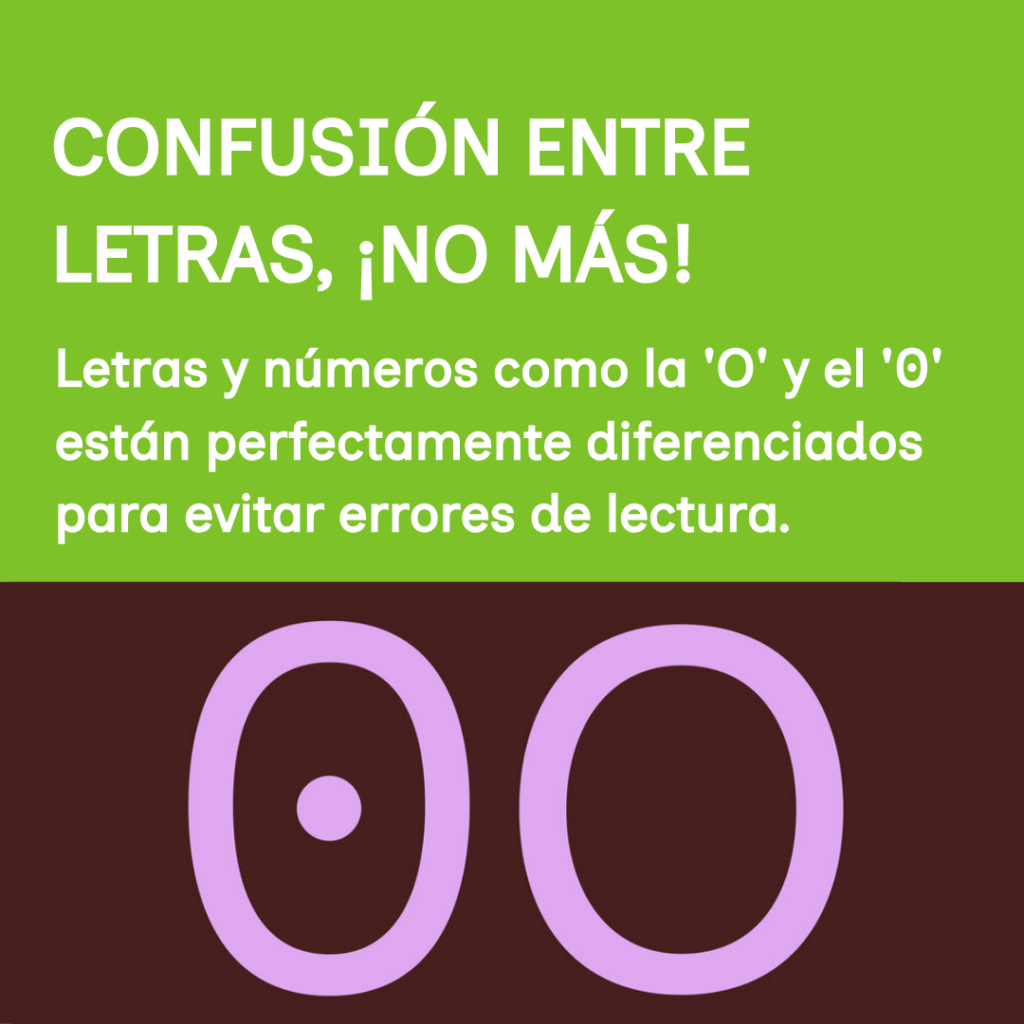
– Distingue claramente entre o y 0
– Clara diferencia entre altura de mayúscula y altura de ascendente
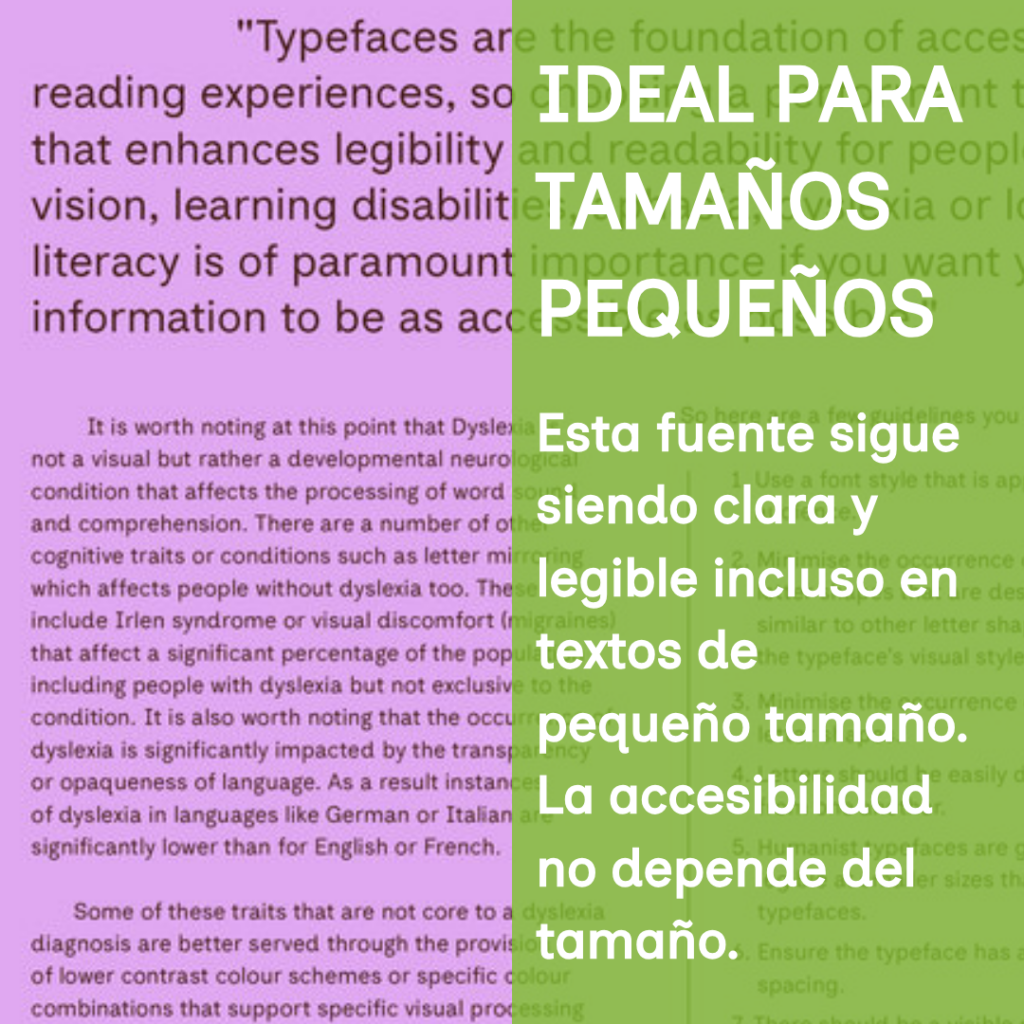
– Espaciado entre letras predeterminado más amplio, entre otras características.